近段时间也是参与了几个车企的HMI咨询设计项目,一直想写写关于HMI设计的一些总结和研究。


HMI概念
HMI的是英文(Human Machine Interaction)的缩写,翻译成中文是人机交互,是一门研究系统与用户之间交互关系的学问,系统可以是各种各样的机器,也可以是计算机化的系统和软件。应用在车辆上的人机交互系统可以实现人与车之间的沟通。驾驶者可以通过该系统,获取车辆信息、车辆报警,并且进行车辆设置、实现娱乐功能等。
其中我们通常所说的“人机交互界面”是指用户可见的部分。通过人机交互界面与系统交流并进行操作。小如收音机的播放按键,大至飞机上的仪表板、或是发电厂的控制室。因此,人机交互界面的设计要包含用户对系统的理解(即心智模型),这是为了系统的可用性或者用户友好性。
而汽车的人机交互主要分为车内娱乐系统的人机交互、车内驾乘人机交互、车外远程人机交互,各车企均在这大交互系统里面寻找用户体验的突破并进行了充分的试验和尝试。


汽车座舱的进化
1、2000年以前:机械时代
单一的机械仪表,简单的音频播放设备,物理操作按键,无中控显示屏幕,集成度、安全度较低,智能化程度无
机械仪表盘可以显示出汽车发动机的转速、水温、油量、时速,没有数字仪表盘精确,机械仪表盘可以直观的显示车速的变化趋势,数字的仪表显示器能精确的显示车速的大小,但是却不能直观的表现出汽车处于加速状态还是减速状态。但是,机械水表盘毕竟是真实的指针,真实的跳动会让人有一种直观的跟发动机呼应的感觉。所以即便是售价上千万的帕加尼,仍然保留着原始的机械指针,满满的工业朋克感,机械仪表的指针攀爬带来的视觉冲击确是液晶仪表不能逼你的。

2.2 炫酷的科技感
机械仪表只有转速、车速、水温、油量等功能显示,充其量是中间有以小块单色屏显示车门开关、行驶里程以及档位信息,简简单单功能性很单一。而液晶仪表盘可以显示的内容非常多,除了基础的仪表信息以外可以显示车辆运行工况状态、导航、车距、主动刹车距离等多样内容,科技感十足更像现代化的产品。
2.2 绚丽的视觉效果
传统机械仪表盘多为一种颜色或几种颜色的组合,色彩单调容易造成视觉疲劳,而且单一的色彩也无法随内饰颜色的变化而改变,所以机械仪表盘也一定程度的限制了对内饰色彩改装的想象力。而液晶仪表盘本质就是个造型特殊的平板电脑,只要系统生态足够丰富,色彩可以呈现出多种多样的效果,内饰配色也可以随心所欲一些。
2.3 能够承载更多的功能
其次有些智能化程度足够高的仪表盘可以可以与手机互联读取行驶中需要的信息,通过语音交互系统利用智能设备可以在不动手的前提下实现更过功能,这点是机械仪表盘远远不能企及的高度。

3、2015年至今:智能时代
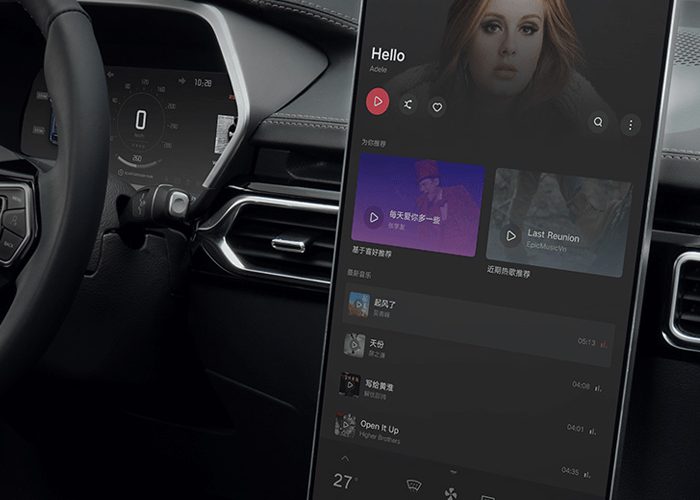
智能时代之下,大多数的车机屏幕都采用了大尺寸的显示屏,有些车机厂商也使用了多联屏,同时信息娱乐系统功能也在逐渐的丰富,人们不仅可以在车上使用常用的音乐、导航等功能,还能在汽车上看电影、玩游戏、看新闻,交互方式也变的多样化了,比如:语音、手势,整车的安全程度、智能化程度也有了极大的提升。


4、未来:高度智能时代
在未来,是个高度智能化的时代,高度自动驾驶、全息投影、HUD、AR-HUD、虚拟数字人等技术更加趋近于成熟,车机趋向于一个移动的第三空间(生活空间、工作空间、娱乐空间),AI解放了人,成为了驾驶员,人有更多空闲的时间来娱乐和工作。


车载生态系统
1、内置智能系统
目前主机厂,都会根据车型定位、自身技术来定制开发自己的车载系统,这样不仅能够实现多媒体的深度集成,还能够让技术更好的与汽车兼容,当然大部分传统的车企在一些技术上并不是那么的成熟和强大,还会找一些细分领域的合作商来为自己提供技术支持,比如:语音技术、HMI设计…
2、平台解决方案
目前国内外的互联网科技巨头都在为新时代的车企提供驾驶解决方案,比如:国外的苹果、谷歌、亚马逊;国内的阿里巴巴、百度、华为、腾讯都争先创建了自己的平台操作系统,目的是在未来万物互联的时代能够抢占下一个互联网的载体,国内可见科技巨头和车企的合作,通过技术+制造能力的加持,让车机体验大步向前,比如:吉利和百度推出了集度;上汽集团、阿里巴巴与浦东新区三方联合打造全新用户型汽车科创公司“智己汽车;北汽和华为推出了极狐阿尔法,塞力斯和华为推出的问界系列车型…

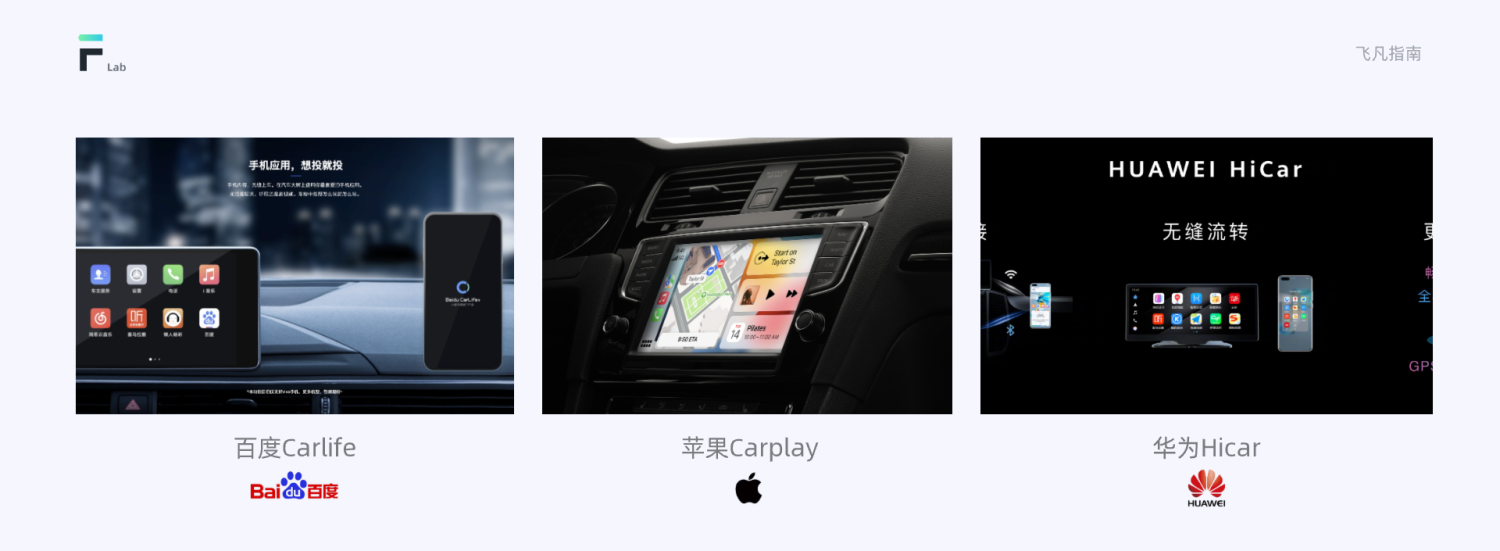
3、软件应用程序
为了满足汽车的驾驶场景,大型的互联网公司一般都会开发自己的汽车应用程序来优化汽车的驾驶体验,这种方式相对于平台化的解决方案和内置智能系统来说更加的轻量,一般用户会在传统燃油车机上辅助使用这些功能相对完善的软件程序,目前软件程序应用的方式一般是通过数据线完成手机屏幕的映射,和我们将手机端的内容投屏到电视上是类似的原理,但这种方式是不能完成对车辆控制的,比如空调、温度…
我们常用的百度Carlife、苹果Carplay、华为Hicar。

4、外置屏幕显示设备
目前外置屏幕显示主要有2中,一种是外接显示设备,一般使用在没有液晶显示设备的汽车上,比如华为最近推出的车载智慧屏,它搭载了汽车出行、汽车服务、影音娱乐、语音搜索等丰富的应用;另外一种是HUD显示设备,HUD显示设备可以将导航信息、速度、车辆信息显示在一块玻璃上,作为副屏的补充,同时也让司机避免低头,抬头就能够看到最重要的信息,让驾驶更安全。


设计趋势
1、场景化
前面提到未来的汽车是人们的第三智能生活空间(娱乐空间、办公空间、生活空间…)未来车内的交互场景将逐渐由驾驶舱舱内的驾驶行为主导的人机交互转变为基于日常生活中多场景的交互,基于不同的场景,我们的设计应该也有所不同。

1.1 座舱娱乐场景模式
目前各大厂商在汽车娱乐场景化上可谓是下足了功夫,各种场景模式层出不穷,比如音乐模式、影院模式、游戏模式、汽车驾驶模式(运动、节能、雪地、越野、标准)等等,这种模式我们可以通过人的四感:视觉、听觉、嗅觉、触觉去加强场景化的氛围。



1.2 多种用车场景
不仅仅是这些娱乐场景模式,场景化的功能模块更多是可以通过发散使用场景来让操作系统中的功能更加满足用户的需求,对于不同的使用场景,用户想要看到的信息是不同的。这一点既可以在整体的信息层级上进行优化,同时也可以带入每一个细节、深入每一个场景。单以地图为例,用户在导航模式和非导航模式下所关注的重点就是不同的,进一步在导航模式中,用户对于路线中的关键建筑物(例如到该建筑物后就需要左拐)和其他的建筑物的关注度也是不同的。只有深入到了场景中,才能帮助用户获得更好的驾驶体验。

2、智能化
2.1 L4、L5级别的自动驾驶
目前大部分的技术是L3级别的自动驾驶,有条件的自动化驾驶,还基本上是需要驾驶员来辅助操作,保证驾驶的安全性,相信未来人们可以完全解放自己的双手,实现稿安全级别的自动驾驶,这样我们可以把精力的时间利用在其他更具有价值的信息处理上,目前自动驾驶主要有3中解决方案:
基于视觉主导:采用GPS和AI人工智能进行自动驾驶,例如:特斯拉,通过所有特斯拉汽车的摄像头采集环境数据,将图像处理和机器学习结合起来通过从而不依靠预先记录的地图特斯拉汽车在行驶中采集数据学习并与所有特斯拉汽车分享学习到的东西,从而实现类似于人眼睛的方式查看地形然后通过人工智能进行分析指导自动驾驶汽车做出决策。

基于激光雷达主导:视觉辅导,采用高精地图和人工智能进行自动驾驶,目前主流的传统主机厂通用、奔驰大部分采用的就是这种方式,但由于需要记录地图并使用激光雷达设备制造车辆,因此需要付出了更高的成本。

基于车联网主导:多种传感器融合的人工智能自动驾驶,车联网的自动驾驶需要庞大基础设施的支持,通过投资更智能的道路,可以减少对汽车本身自动驾驶的要求,比如高速公路、码头、工厂这类简单场景比较容易实现。

2.2 HUD技术的升级
HUD的技术在很多新能源车上都可以选配了,已经不是什么新鲜的技术了,它最先出现在军用战斗机里面除了能够带来更加科技的感受之外,HUD的加持,可以把信息映射在玻璃上面,驾驶员不用低头就能看到重要的信息,提升驾驶的安全性,目前HUD主要有以下四种形式:

C-HUD:是一种将信息镜像到透明面板(称为Combiner)上而不是挡风玻璃上的HUD。大众帕萨特、马自达3和宝马2系等采用了这种技术。目前,由于C-HUD的成本比W-HUD更低。
W-HUD:W HUD是直接投影在汽车的挡风玻璃上,显示效果更为一体化,也有助于造型布置。但由于挡风玻璃一般为曲面玻璃,因此W HUD一定要根据挡风玻璃的尺寸和曲率去适配高精度非球面反射镜,这也直接导致了W HUD成本的升高。高成本在一定程度上限制了W HUD的市场占有率。
AR HUD:AR技术让导航信息和实际的路面信息合为一体,导航的时候可以直接将信息显示到HUD上,并融合实际的路况场景进行显示,左转右转一目了然。更能结合ADAS功能,及时预告路况和行人信息,在AR-HUD⼈机交互界⾯中,通过动效的⽅式来,增强三维空间感,加强视觉引导。
3D-AR HUD:3D-AR-HUD输出的信息不仅仅在前挡风玻璃上进行展示,更多与车外环境进行合成,它的绝大部分图形是实时动态生成,将信息投射到三维世界,所以它的显示面积更大,不仅仅在前挡风玻璃,还包括车外空间。
3、自动化
3.1 万物互联
未来智能座舱与各电子设备之间联系更加紧密,可以实现服务场景的无缝流转,即使身处远方,也能做到用手机远程控制车灯、空调、车门、车窗。

3.2 多种交互形式
未来的人机交互将运用指纹识别、手势识别、人脸识别、虹膜识别、唇语识别等多种生物识别技术,实现对车辆的控制,比如faceID不同的人上车的时候,车会自动识别出这个人的用车使用习惯、氛围灯、座椅角度、后视镜距离、驾驶模式等等。


4、人性化
4.1 降低视觉负荷,满足驾驶安全性需求
汽车最基础的需求就是安全,而HMI设计要做的就是在驾驶场景下尽量少的干扰驾驶者,在视觉的设计上应该降低视觉的负荷,让驾驶者一眼就能够找到当前最想要的信息,避免因为分心而导致安全事故的发生。
4.2 多通道交互配合,满足产品易用性需求
多通道融合交互技术将人的多个感官有机的融合在一起,与汽车形成多种交互行为(体感、手势、视觉、触控、按键、语音…),全面提升用户的驾驶体验,比如在驾驶员疲惫的情况下,车机会语音提示你休息,并且车机会释放清新的气味,为你提神醒脑
目前在用户驾驶汽车的时候,视觉仍占了信息接收的五分之四,则视觉通道技术仍然是未来智能汽车人机交互设计的基础,再加之语音交互等技术,形成了未来多通道融合交互的发展趋势。



4.3 智能情感交互,提升驾驶乐趣
智能汽车人机交互设计未来的发展趋势将汽车从高智能的执行机器向高智商的情感机器人方向发展。随着智能技术的发展,利用机器学习以及深度学习等技术,未来的智能汽车将通过研究车主的行为方式来与车主进行交流,成为车主情感上的伙伴。除此之外,还会利用车联网技术、智能交通系统等,与周边环境、车辆等进行实时互动,达到智能情感的交互。



5、个性化
个性化需求与定制一直都是各行各业用户所追求的趋势,千人千面,打造最懂你的智能汽车已然成为各大车企最为认可的基础开发逻辑。目前不少企业都推出了生物识别技术来为用户所服务,如语音识别、面部识别、指纹解锁等技术。所以基于生物识别技术、感知技术的智能汽车人机交互方式仍然是未来智能汽车人机交互设计的发展方向之一。
5.1 针对不同用户群的差异化设计
目前汽车品牌众多,不仅仅是汽车设计、营销要考虑不同用户人群的差异,HMI的设计同样要挖掘不同用户的特征、消费观念、地域差异、行为习惯等,为智能座舱提供更多差异化、个性化的选择。
5.2 个性化的操作模式
对于不同的家庭成员使用车辆的时候,智能座舱能够记忆形成适合当前驾驶员的交互操作模式及界面,满足不同家庭成员的体验需求和驾驶行为习惯。
5.3 品牌文化的延续
目前看国内大部分的新势力造车品牌,车机的设计都基本上是延续了互联网app的设计方式(卡片式、扁平化),但是车机并不应该就是如此,HMI不仅仅是设计一块屏,而是在补充整个品牌的生态,形成一致的品牌调性和设计语言,大部分汽车在车型设计前期就对目标用户做了研究,在设计造型的时候也基本上会形成自身的品牌特征,而我们在设计HMI的时候要充分考虑品牌文化,从而去强化人们对于品牌的印象。



5.4 3D车模的广泛应用
随着3D立体化设计的不断渗透,3D车模技术也在逐渐受到厂商和消费者的青睐,成为了未来发展的一种趋势,3D车模能够让扁平化的界面边的更加的生动和具有空间感。


6、娱乐化
6.1 更多功能应用
我们目前传统的车机用的最多的功能就是导航、听歌、电话,随着车机硬件性能的提升,在新势力造车的车机系统中能够看到更多产品功能的应用搭载,华为更是大胆,整个把手机APP系统直接搬到了车机里面,汽车就是人的第二个手机系统,相信未来随着自动驾驶取代人的驾驶功能,我们就可以在汽车里面看电影、吃饭、开会… 自然更多、更全面的应用是必然的趋势。


6.1 多屏幕联动
智能汽车车载显示将会朝着大尺寸、高分辨率、创新的外形设计、多方位布局等方向发展,将不再仅仅局限于中央仪表盘等位置,而是朝着多方位、多维度方向发展。多维度、多显示设备的系统架构将成为未来汽车人机交互设计的重要发展方向。



HMI和UI设计的不同
1、商业模式的不同
UI设计:大部分的数字端的产品商业目标是变现,更注重用户的增长、用户的留存、付费、活跃度等等,有较强的商业企图。
HMI:首先排在第一位的是安全性、产品体验、视觉体验等,HMI像是手机操作系统,它的体验直接是影响用户购买汽车的决策,目前主机厂的操作系统还未完全形成生态,要想通过HMI的服务来盈利还有很长一段路要走。
2、用户场景的不同
UI设计:手机、pc系统在室内外都能够使用,单人使用。
HMI设计:智能座舱更像是第三生活空间、可能涉及到单人、多人的协作,对于主驾来说安全性,盲操作的要求比较高,而对于副驾驶来说娱乐是主要需求,相信未来如果完全自动驾驶,HMI可能就是手放大版的手机操作系统,手机能做的,汽车HMI也能做。
3、界面载体的不同
UI设计:主要包含pc端、移动端、智能设备、ATM取款机…
HMI设计:主要包含中控屏、仪表盘、副驾驶屏、智能后视镜、后排娱乐屏…
4、设计原则的不同
一般UI产品和用户的接触距离比较近,距离屏幕的距离大约在15~50cm之间,而汽车HMI距离距离基本在50cm以上,而且大多数情况下是驾驶员斜视观看的,这必然就要求视觉和交互逻辑上和手机的不同。
5、用户体验的不同
UI设计:基本遵循用户体验五要素:战略层、范围层、结构层、框架层、表现层。
HMI设计: 注重用户体验,体验、舒适、效率、安全,四大维度。

HMI体验设计原则
1、降低视觉负荷
用户在屏幕中上的识别和寻找信息的过程都属于视觉负荷。特别是驾驶员在经常会在开车的时候使用HMI,用户的注意力管理对减少由注意力分散导致的交通事故十分必要,所以快速识别和找到用户想要的内容尤为重要,降低操作负荷我们可以遵循一下几个原则。
高效浏览:在进行信息层级设置时,要让驾驶者也更快速的设置信息,可以通过对比的设计技巧来实现,确保驾驶者在驾驶时能够拥有高效的浏览性,降低驾驶员的安全性,视觉捕捉成本。
3秒原则:用户的注意力管理对减少由注意力分散导致的交通事故十分必要,开车过程中,必要操作需要遵循 3 秒原则,用户必须在第 1 秒内找到应用场景的重点信息与功能入口,然后第 2 秒进行交互动作,最后第 3 秒得到想要的信息结果。准确把握每个过程中的时间,排除多余元素干扰,避免分散注意力。
信息可视化原则:将数据以意义明确的直观方式表现出来,使用户能够解释且容易理解的做法。这包括数据可视化和仪表板。对于非专家而言,信息可视化是以易于理解的形式分享洞见的有效方法。
2、降低操作负荷
驾驶员在开车的时候,应尽量操作路径短,如果操作太繁琐步骤太多,也有可能会中途放弃,这就是动作负荷带来的影响;
快速响应:驾驶员在驾驶过程中,经常会进行界面的操作,为了驾驶人员的安全,操作应更加轻便,比如常用的功能突出,操作路径短等方式;
及时反馈:在实际的驾驶场景中,面对的是复杂的路况信息,需要能够即时通过视觉、设计、声音等方式反馈给我们的驾驶员;
宁静交互:静交互就是悄无声息地融入在我们日常使用中,不需要多加思考,不需要特别注意。车机作为工具,不应该成为驾驶员关注的中心,夺取注意力。在未来的设计中让用户专注于“任务”而不是工具,才是车载HMI交互的最终归宿;
语音交互:语音交互能够快速找到用户想要的内容,避免驾驶分心,行车更加安全,目前大部分的车机也是配备了语音助手,成为车机的标配。
3、降低心理负荷
用户在处理任务时,由于某些原因产生的心理压力,就是心理负荷。心理负荷会阻碍用户顺利完成任务,所以减少心理负荷可以提高任务完成率。
减少用户焦虑:手机端常见的缓解焦虑的方法有,加载的进度反馈、排队人数… 在驾驶场景中,比如当用户行车出现问题或者事故大发生,系统应该是给与鼓励和解决方案,缓解用户的焦虑。

HMI视觉设计流程
需求分析阶段
主要聚焦对需求、用户、车型、品牌的理解,形成统一一致的目标
创意设计阶段
根据设计目标,完成创意概念的发散,确定交互&视觉的概念方向,并完成详细的设计
验证评估阶段
在HMI进入实车之前进行关键功能的测试,包括软硬件的协调,产品体验(交互、视觉)等
工程开发阶段
以真实的实车为测试环境,对HMI的各种使用场景、功能、视觉进行测试,并最终封版交付上实车


优秀的HMI商业设计案例
1、红旗H9看HMI设计中的东方美学
https://zhuanlan.zhihu.com/p/266755685

2、东风-启辰星智能座舱多模态HMI设计
https://zhuanlan.zhihu.com/p/136038172

3、岚图座舱体验设计 – HMI
https://www.zcool.com.cn/article/ZMTMzODc4NA==.html

4、百度Interflow智能驾舱
https://www.zcool.com.cn/work/ZNTM2NzY0OTY=.html

5、蔚来汽车HMI设计
https://fanaian.org/nio-automotive-et-concept

HMI设计咨询公司
1.哈曼Harman(harman.com)

2.MGR Design(http://www.mgrd.it/en/)

3.Gestigon(https://www.gestigon.com/)

4. Intellias(https://www.intellias.com/)

5. RightWare(https://www.rightware.com/)

6. Foundry(https://www.foundry.com/)

7. Elektrobit(https://www.elektrobit.com/)

8. Carmeq(http://www.carmeq.com/en/index.html)

9. InprisWay(http://www.inpris.co/en/)

4、垂直类自媒体平台
HMI 前瞻设计、facecar、HMI趋势、HMI设计、Insight HMI、HMI 前线、未来出行实验、design park
参考文献
[1] 《未来五年,HMI设计是市场新宠吗?》https://www.woshipm.com/pd/5298833.html
[2] 《HMI设计案例》https://zhuanlan.zhihu.com/p/396199802
[3] 《汽车HMI设计中不可或缺的灵魂——品牌文化》https://blog.csdn.net/m0_47334080/article/details/109571916
[4] 《6000字干货!HMI 视觉+交互设计原则全方位指南》https://www.uisdc.com/hmi-design-principle
[5] 《车载设计万字干货!超全面的 HMI 交互设计指南》 https://www.uisdc.com/hmi-ui-design
[6] 《一文读懂智能汽车HMI设计全流程》 https://www.zcool.com.cn/article/ZMTI1MTIxMg==.html
[7]《场景驱动的汽车HMI设计策略》https://zhuanlan.zhihu.com/p/69575723
文内出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。如无意侵犯到您的权益,请及时联系我处理。
文章转载自:飞凡实验室 原文链接:https://www.ui.cn/detail/633997.html?nopop=1